Stills from ongoing p5.js tests
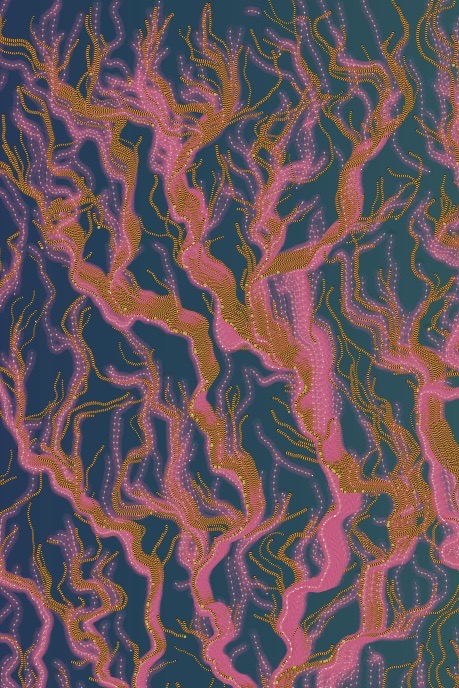
Golden Thread
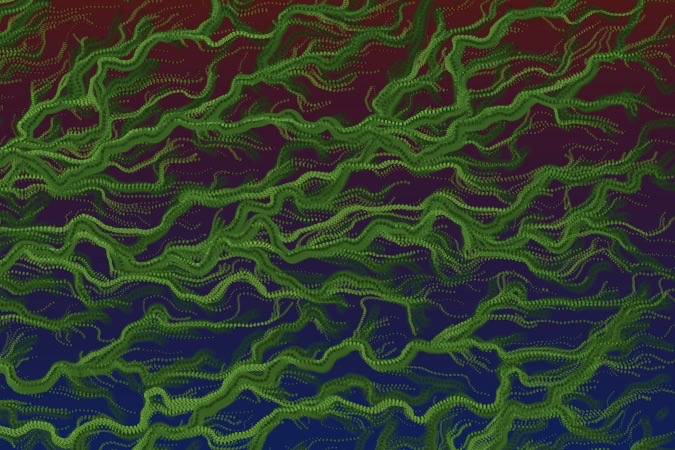
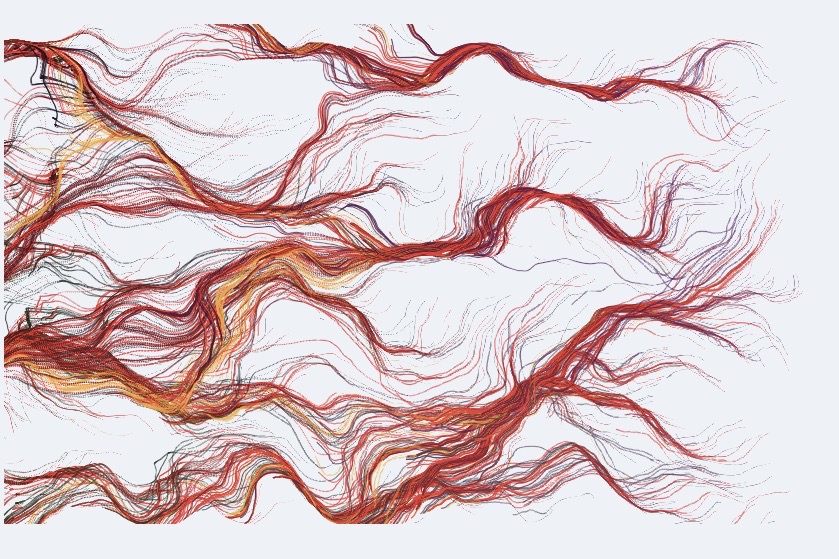
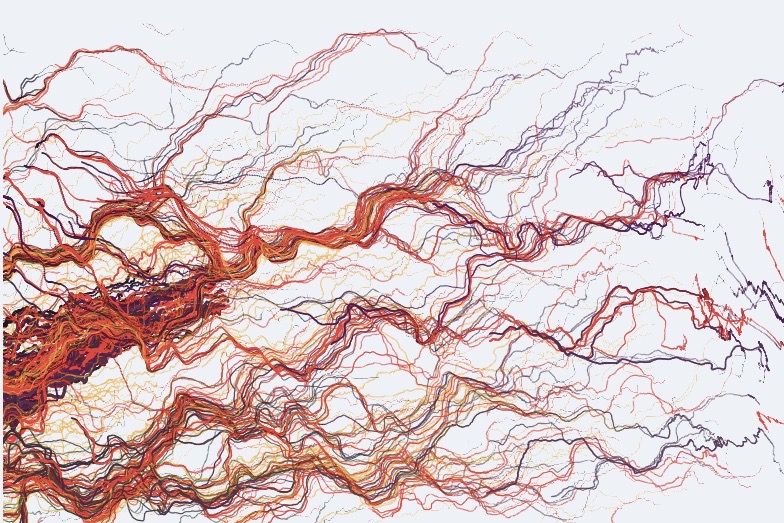
After initially following a tutorial by Colorful coding on flowfields, I began toying with random variables, and ways in which they could be used to manipulated the fields into resembling organic forms.
As a watercolor painter, one of my favorite techniques is beginning with a random spatter of pigment and seeing what is suggested to me by the form of it and what I can do to make that suggestion visable to others.
My inkling in these works were towards trees and feathers, which reminded me of intricately woven persion rugs and early japanese woodblock prints.
To emphasise these forms, I layered flow fields over one-another, with the bottom layers having a high level of transparency and subsequent layers being more opaque.
I tweaked the width of the lines and and volume of the noise to create pointalist-style 'stitches'.
Finally, I added a subtle color gradient behind the noise-fields, that would act as an accent color and bring out areas of light and tone that was layered on top.









Drawing Shapes with Object-Oriented Programming
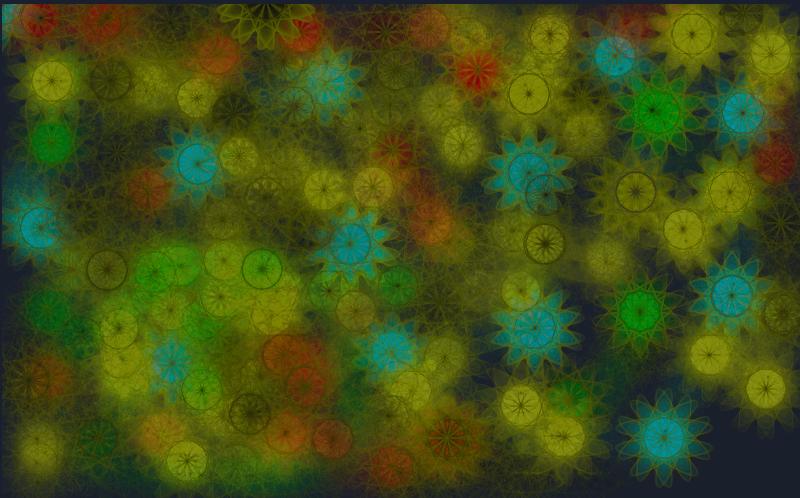
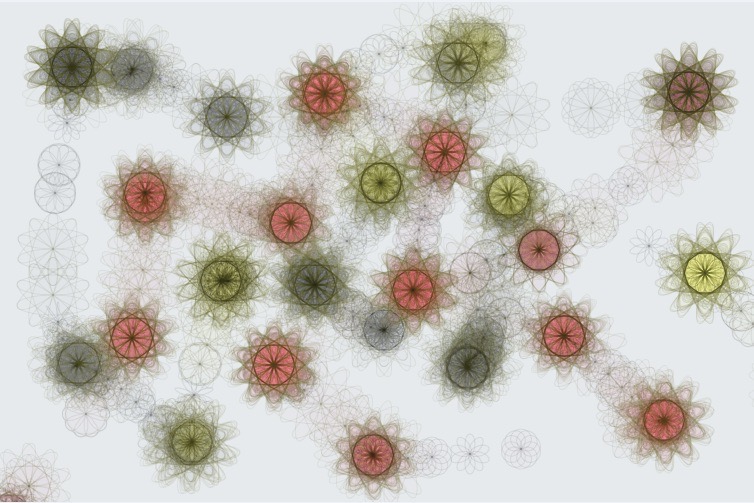
These drawings are a response to a prompt by the Coding Train's Daniel Shiffman to create a basic drawing app.
I decided to experiment with OOP and created a class for a shape that is instantiated and drawn each time a user clicks on the canvas.
The color of the lines and the number of points in the shape changes randomly on click.



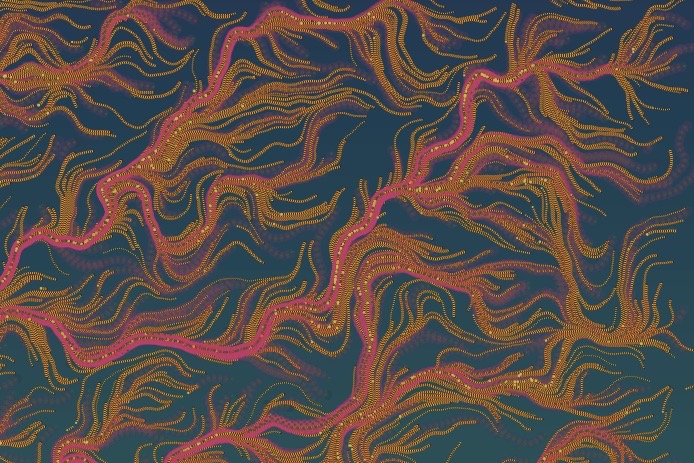
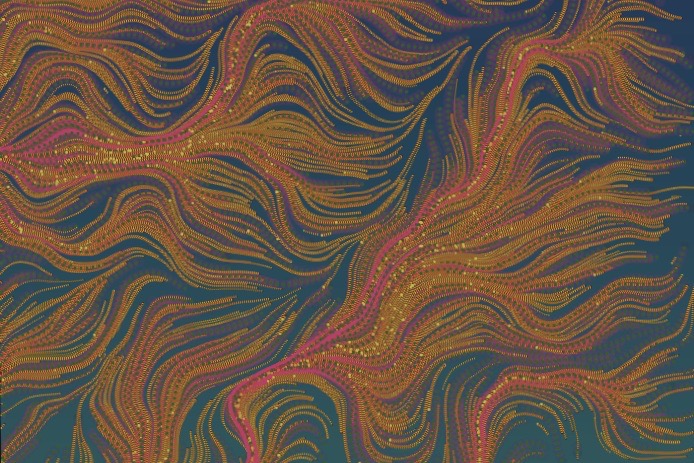
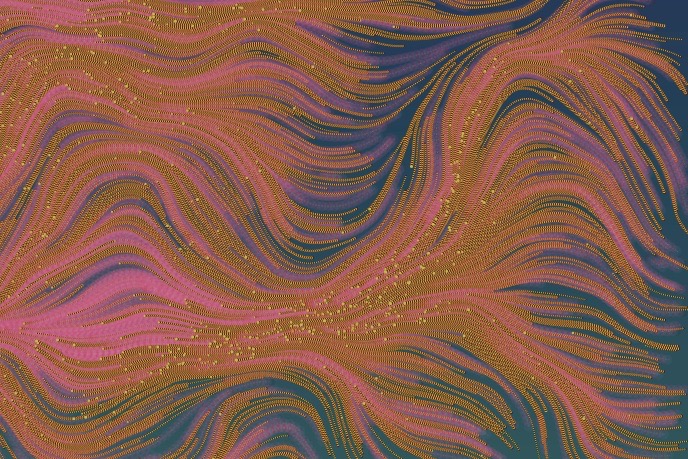
Perlin Noise Tests
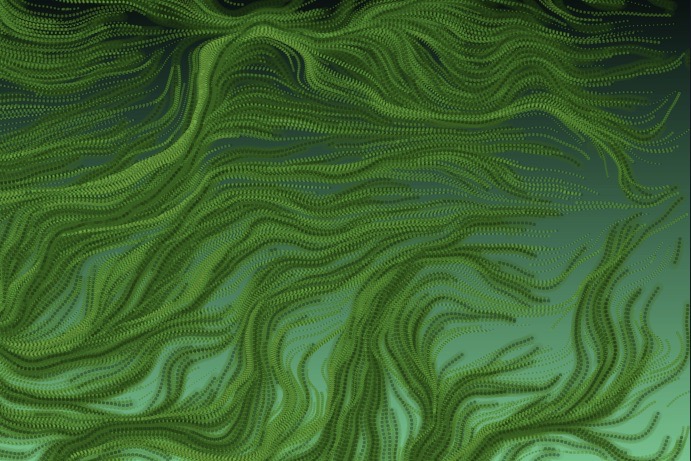
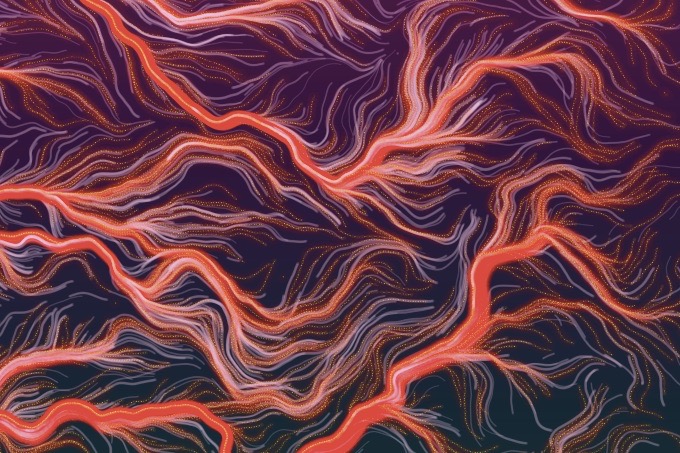
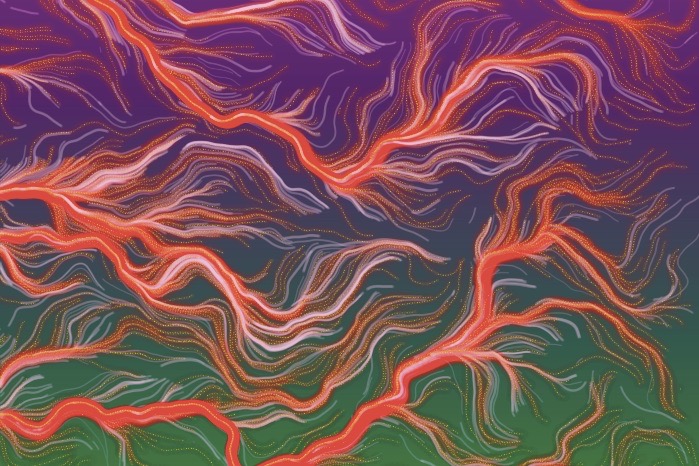
These images represent further experiments with flow fields. I specifically wanted to play with the idea of making veins and muscles.
As a child, I used to draw muscles, veins and DNA sequences, as a type of line-work practice. I have always enjoyed the intricate mix of chaos and control in the micro anatomy of the human body.
One of the first things I noticed about the flowfields I coded, was their resemblance to veins or hair.
I began to play with gradient backgrounds and layering; With thin, intricate semi-transparent white and light-pink lines causing the 'veins' to look three demensional and somewhat slick.






Back to gallery